什麼是 Woocommerce 可變商品 ?
一般Woocommerce最主要是以「簡單商品」及「可變商品」為兩大主軸,簡單商品基本上就是單一商品,沒有規格要使消費者選擇,直接選擇數量並且購買。
而 Woocommerce 可變商品 就是當你所販售的商品有規格有屬性,例如你賣的是衣服,會有尺寸以及顏色,又或者是賣電腦,你有128GB或是256GB諸如此類的選項,這個時候你就會需要上架可變商品才能達到讓客人選擇他需要的規格來進行購買。
這次的影片教學我們會以一間 服飾購物網站 作為此次教學的範例。
一、先建立商品屬性及項目規劃
首先,我們先點開網站並且輸入設定好的帳號密碼並登入後台畫面。
跟上架簡單商品不同的地方在於,這次我們需要先新增商品的屬性。
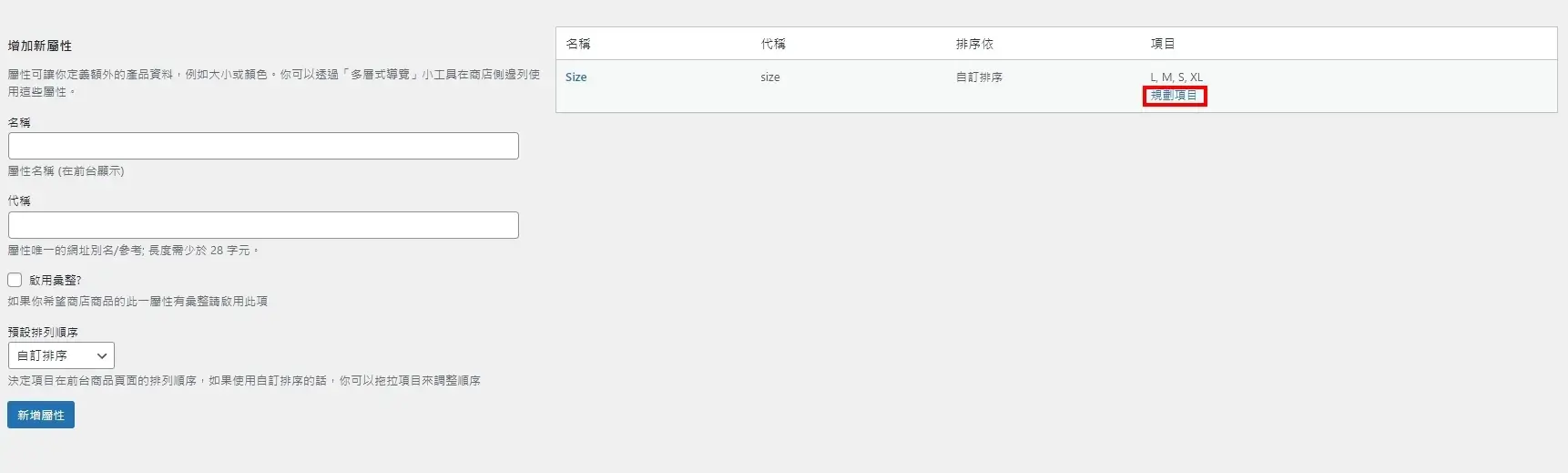
例如這屬性是顏色?尺寸?又或者是其他屬性? 所以我們點進屬性的地方,會看到左邊是增加新的屬性,而右邊是我們先前就先建立好的屬性。
那我們這次新增一個屬性,叫做Size,而下面的代稱如果是英文(小寫)比較好,我們在實作上比較習慣使用英文,不過如果您不熟悉英文也沒關係就直接點新增,他就會按照你的中文標題進行新增,新增後你就會發現右邊的區塊多了一個”Size”的屬性。
接著,你會發現,上面會有一個規劃項目,就代表你這個屬性裡面有哪些項目,例如你有S、M及L等等尺寸項目在這個Size尺寸的屬性裡。
所以我們需要點進規劃項目,來新增這些尺寸。

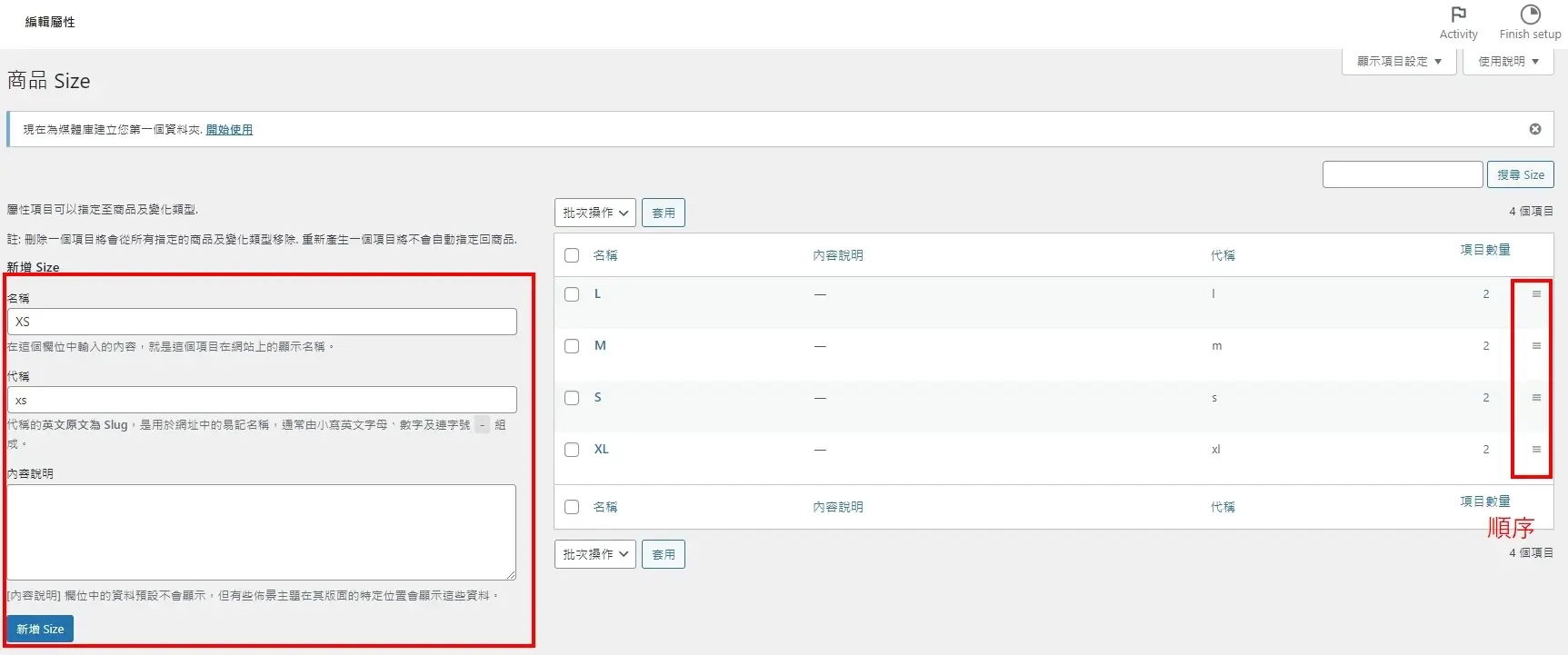
跟前面新增屬性的方式一樣,不過這次你需要新增的是項目,所以我們輸入S,M,L,XL等等跟尺寸有關的尺碼項目,內容說明的地方則是看你有沒有特別要替這個項目做說明,而當你新增完項目後,每個項目右邊會出現”三條線”(圖片右邊紅框處),那個是讓你可以排序項目的順序使用(會是在商品選擇規格的順序)。
好啦,那我們都新增完成了,再來我們就要開始上架可變商品囉。

我們回到後台選單的商品(Product)>新增商品。
在這邊我們先輸入商品的名稱,例如:Socks(襪子)。
當然,下面的欄位需要填寫商品的說明描述(可圖文穿插)。
右邊,記得要勾選之前預設好的商品分類,而下方可以輸入一些商品標籤作為搜尋(也有利於 SEO搜尋排名)。
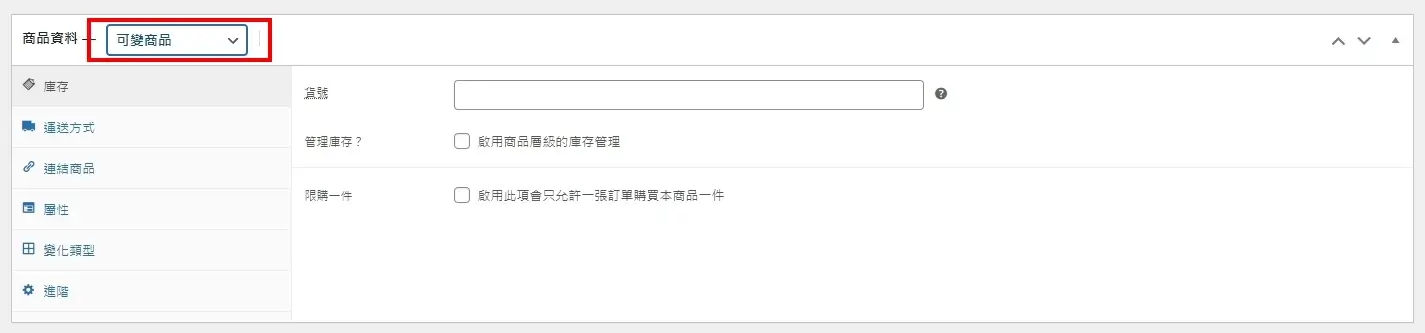
ok,資料都輸入好後,我們就到下方商品資料的地方。
這邊有下拉選單,我們將原先預設的 簡單商品 改為 可變商品 。

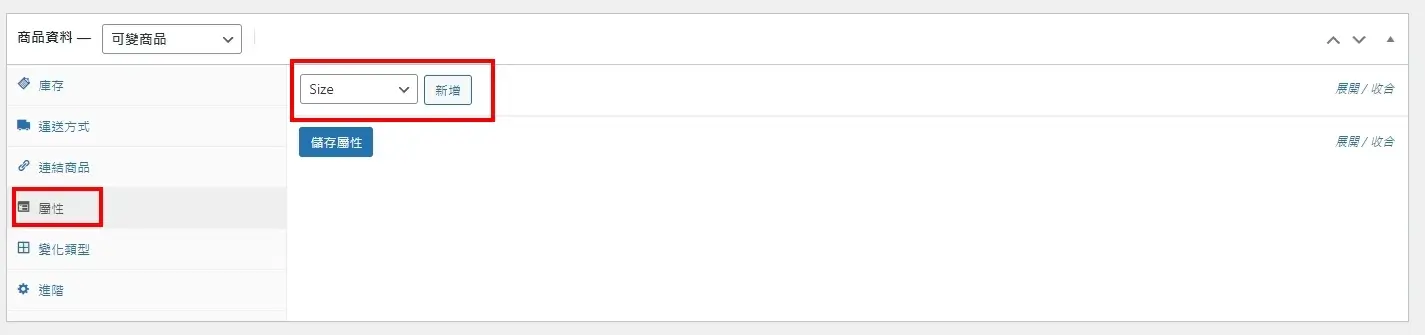
接著到屬性的地方,這邊有個下拉選單,找到剛剛新增的Size屬性,然後按”新增”。

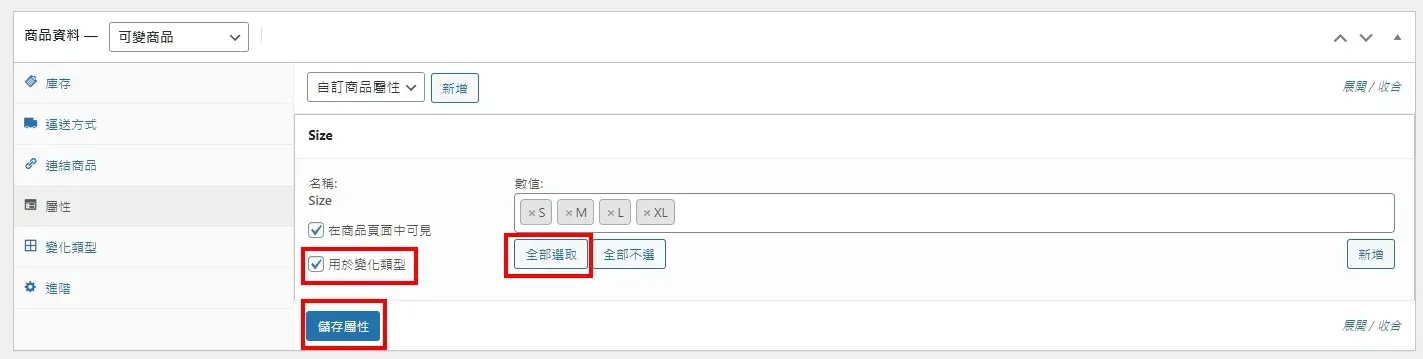
這邊是可以選擇你這件商品有的”尺寸(Size)”,你也可以點”全部選取”再一個一個把不要的刪除。
確定好這件商品你需要的項目(尺寸)後,一定要勾選”用於變化類型”並且儲存屬性,這樣才能使這個商品可以選擇這些規格。

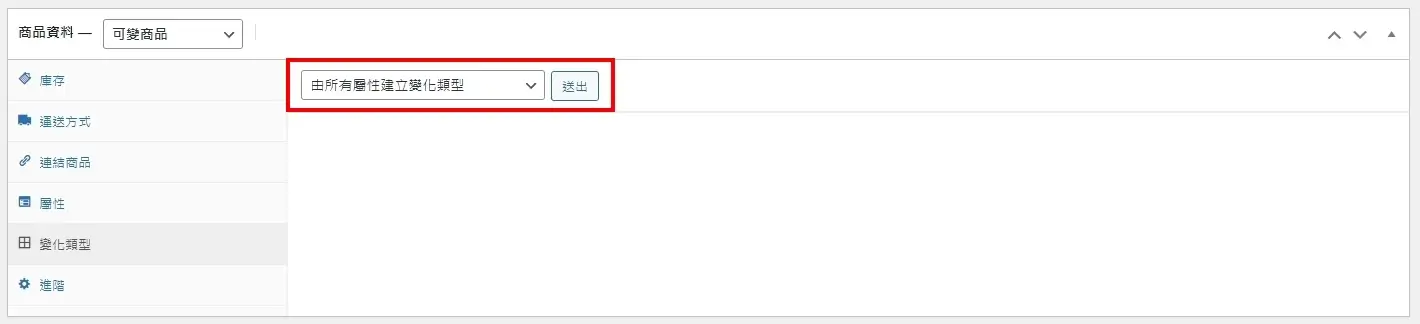
再來,到左邊選擇”變化類型”,然後上面會有一個下拉選單,將下拉選單改為”由所有屬性建立變化類型”(或者你就選擇新增變化類型也行)並且送出,它會出現彈跳視窗,點擊確認繼續。

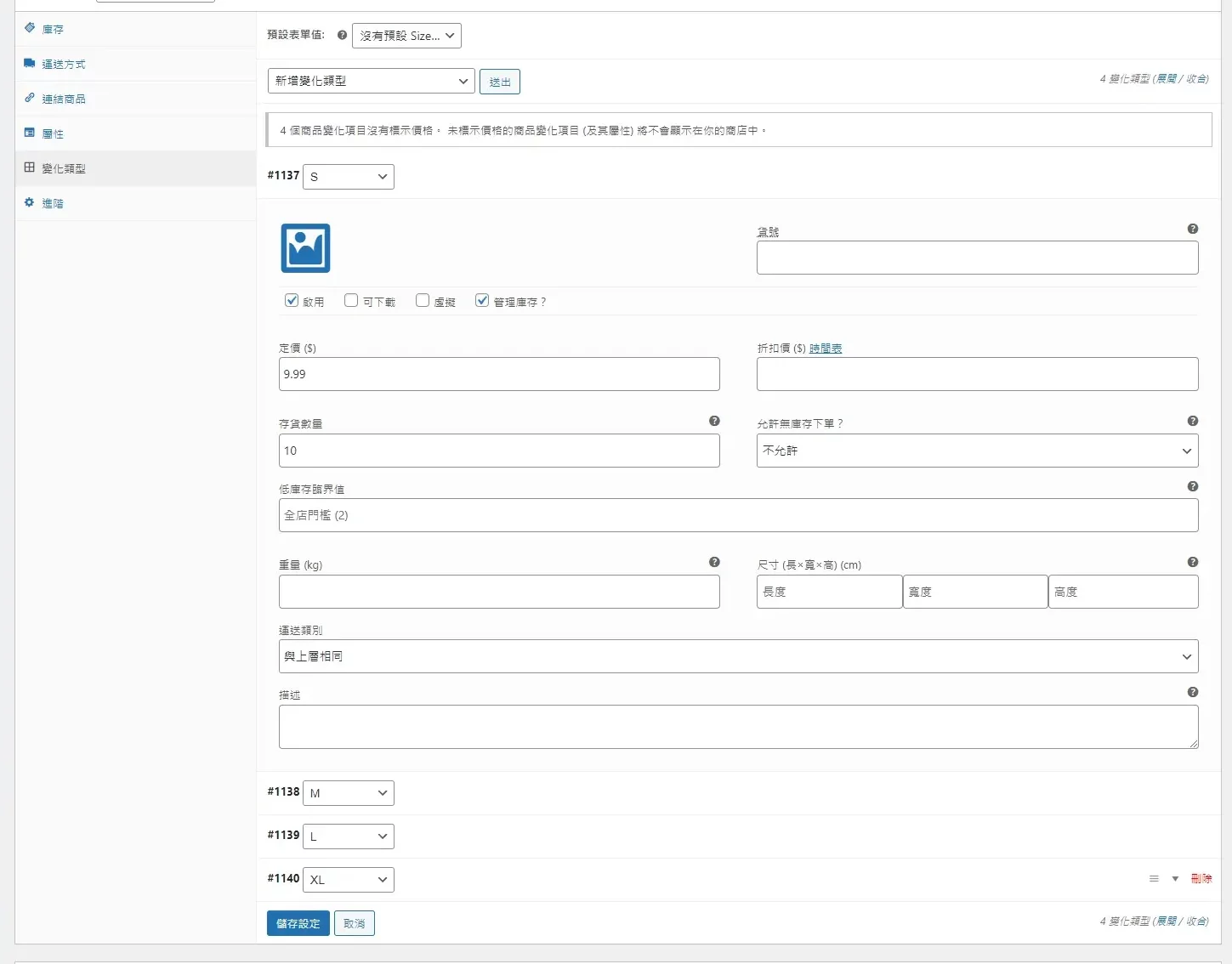
然後你就會發現,剛剛規劃在”Size”這個屬性底下的項目都被新增進來了。

此時,你可以點各個項目它會展開。
然後你可以在你展開的那個項目內,更換圖片、管理庫存、輸入該尺寸的價格、尺寸規格等等(依據自身需求去輸入,重量跟詳細尺寸那些可以不必填寫)。
例如: 如果你有將每個項目都展開換上不同圖片,消費者在選擇規格時,圖片也會跟著他所選擇的項目規格去變換(例如他選紅色就呈現紅色的衣服)。
基本上,你每一個項目都得展開去規劃它的價格及庫存,因為每個尺寸就有可能會有不同的庫存量及不同的價格,甚至是不同的圖片展示。
都設定完以後,記得點下面的”儲存設定”,然後繼續下一步。

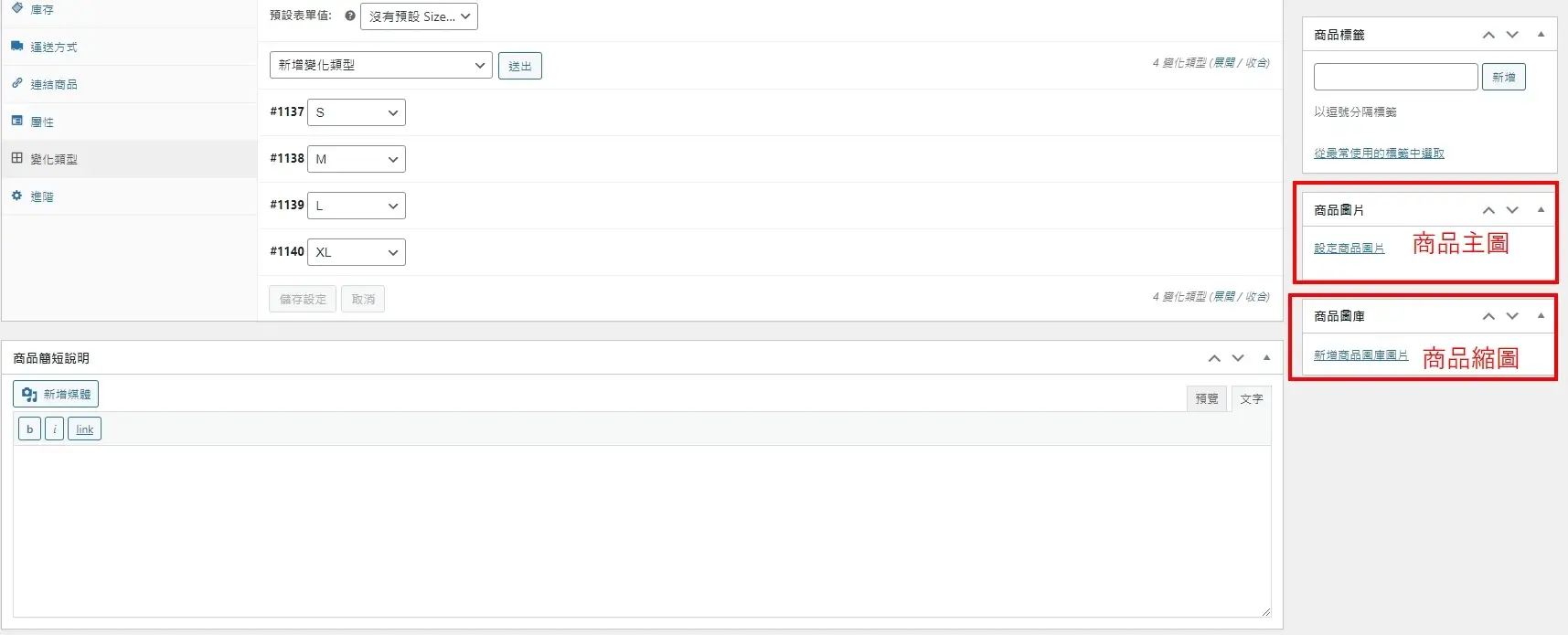
最後,這個步驟你可以在前面就做,或最後才做(因為這個選項在商品資料的右下方),就是”商品的封面主圖”。
這個圖片是會呈現在SHOP購物總攬頁面上的,所以基本上會有一個商品主圖(代表這個商品),然後會有縮圖(可能會放一些情境照或規格照等等)。
當然,你會需要事先就先將你的圖片經過壓縮再上傳到這個網站的媒體庫。
記得上圖片一定要壓縮哦,檔案大小沒壓縮,很容易造成網站品質分數降低、速度變慢、SEO搜尋排名變差甚至掛掉。

最後,滑到編輯商品頁面的最上方,往右邊看,會找到可以發佈此商品的選項,點”發佈”這個商品就上架成功囉!
結語
一開始在操作Woocommerce上架商品的時候,一定會碰到一點問題,或是不順暢的狀況,一旦你有仔細閱讀這篇文章,並且上個幾件商品後絕對會駕輕就熟,所以不用太擔心。
本篇就是在指導不會使用WordPress網站上架商品的使用者,讓你可以更得心應手的上架Woocommerce 可變商品。
我們這邊會不定期分享並發佈一些網頁設計、網路行銷相關的知識,指導大家怎麼操作網站甚至在網路上經營行銷。
那今天的教學就到這邊,謝謝!
